
Cookie Consent banner by Osano could be a free, customisable Cookie Consent pop-up that you simply will build yourself in barely a couple of minutes. In this facilitate Guide we are going to be staring at the way to add their Cookie Consent Code to your produce web site.
Watch the way to Apply cookie consent banner
Hangi Sat Shri Akal Dosto, Today in this video we will discuss about cookie consent popup banner, how you can put on your WordPress website or blogger blog without any plugin. It’s totally free for lifetime. If you like our video or topic than don’t forget to like this video or subscribe our channel.
Can we add cookie consent banner with this method in blogger or not?
Yes, you can use this method in blogger also.
How To Get Cookie Consent Code
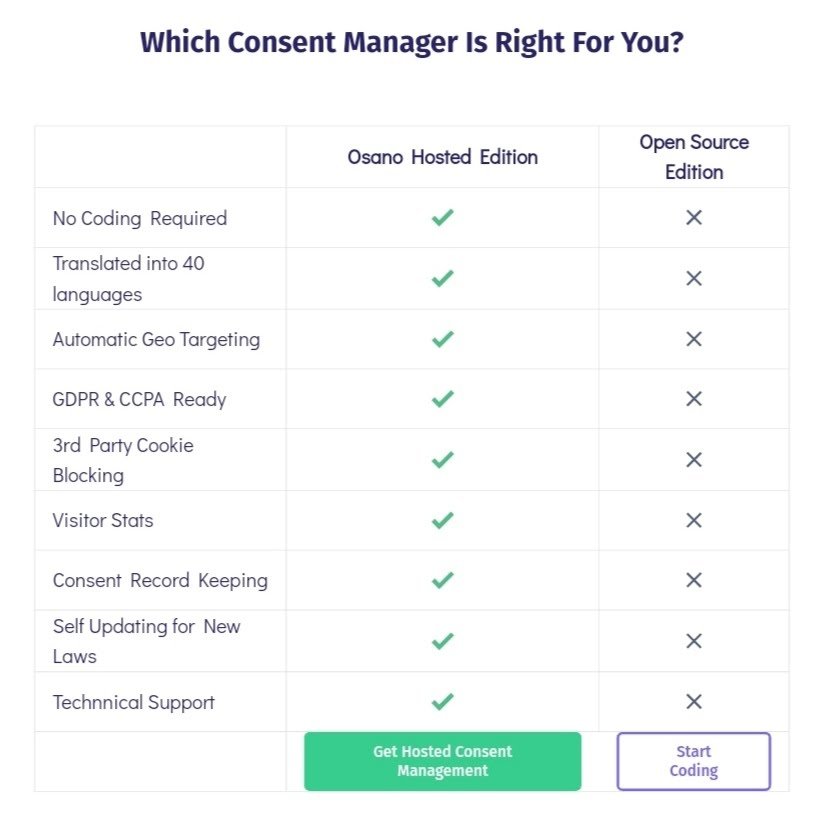
1. Click Here and currently you’ll see here ‘Open supply Edition’ and click on ‘Start Coding’ this can point out the pop-up editor.You are currently able to customise your Cookie Consent message – at very cheap of the screen you’re able to see a preview of your work.

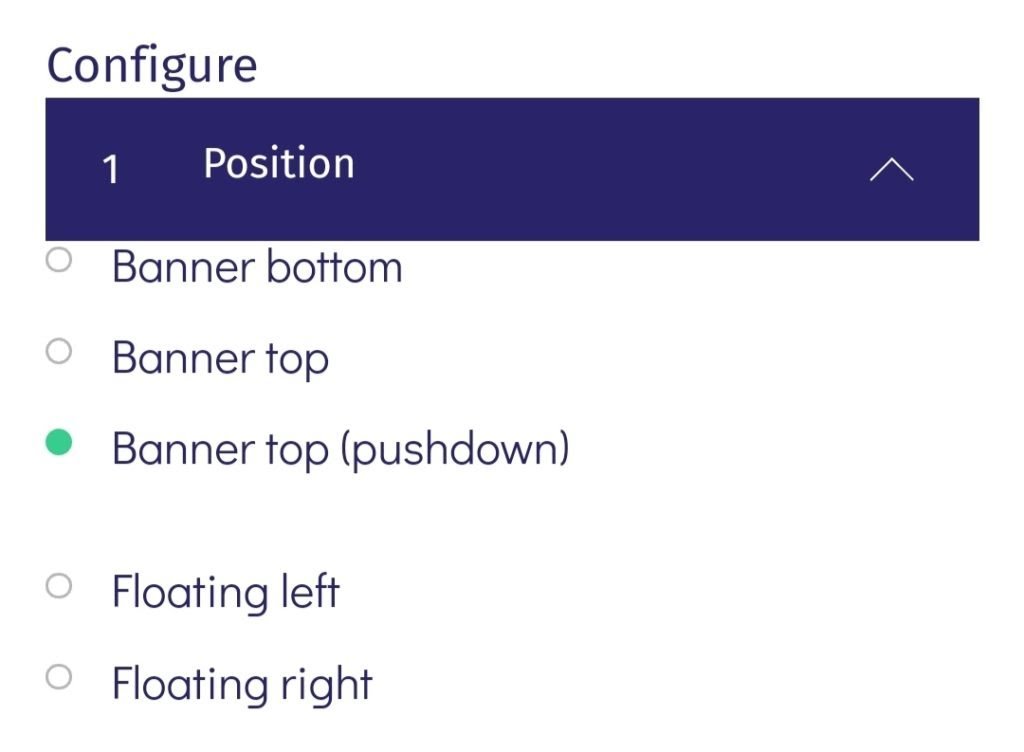
2. Position
The primary step is to decide on the position of the Cookie Consent. As you select between the choices, you’ll see the banner modification to replicate this.

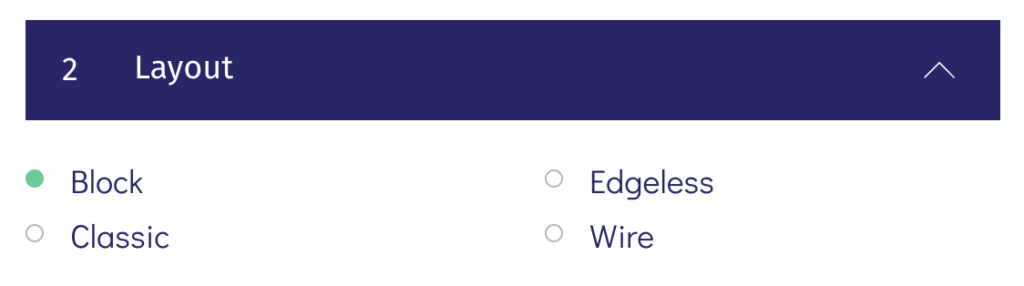
3. Layout
You’ll then customise and preview the layout of your Cookie Consent. you’ll see four completely different layout.

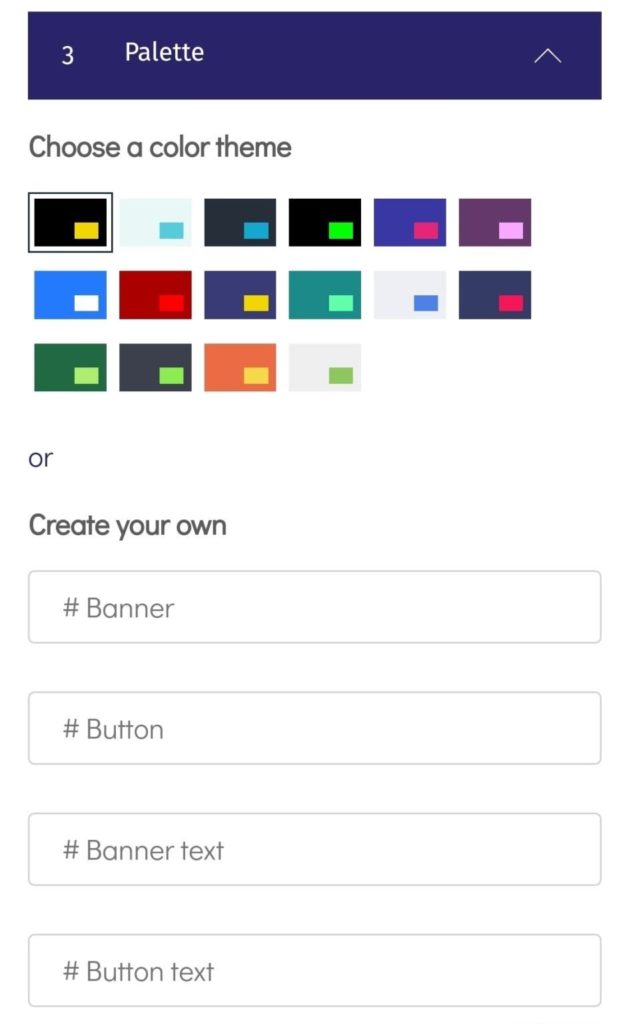
4. Palette
In third step will provides you the chance to decide on the color theme of your Cookie Consent. you’ll either make a choice from one in every of their pre-set templates or select your own colors by adding the Hex Code for your needed color.

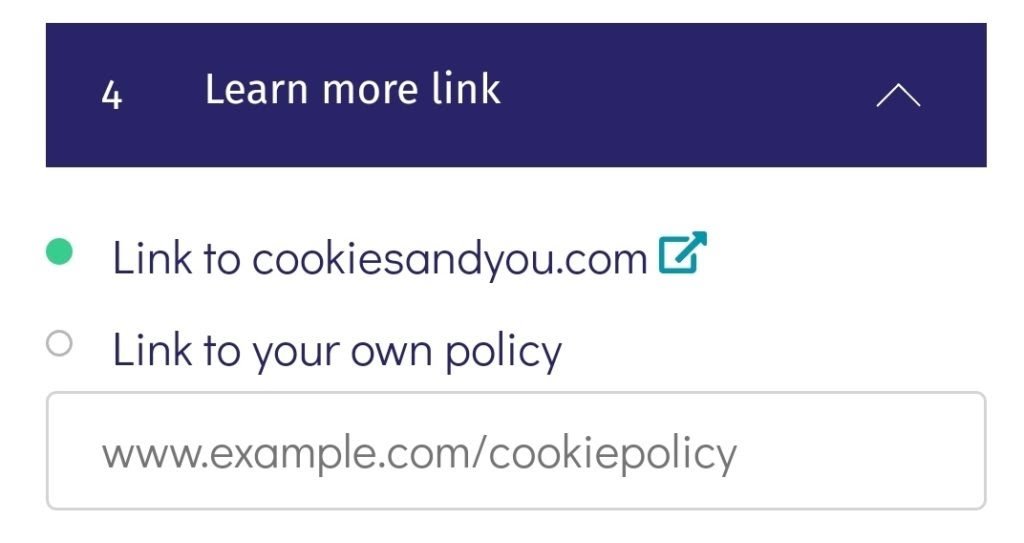
5. Learn More Link
Future choice provides you the chance to alter the ‘Learn More’ link to a URL of your own. we tend to suggest that you simply select the ‘Link to your own policy’ choice and so copy during a URL from your web site that links to your Privacy Policy or Terms & Conditions.
Cookie Consent Policy Page Generator : https://www.privacypolicygenerator.info/

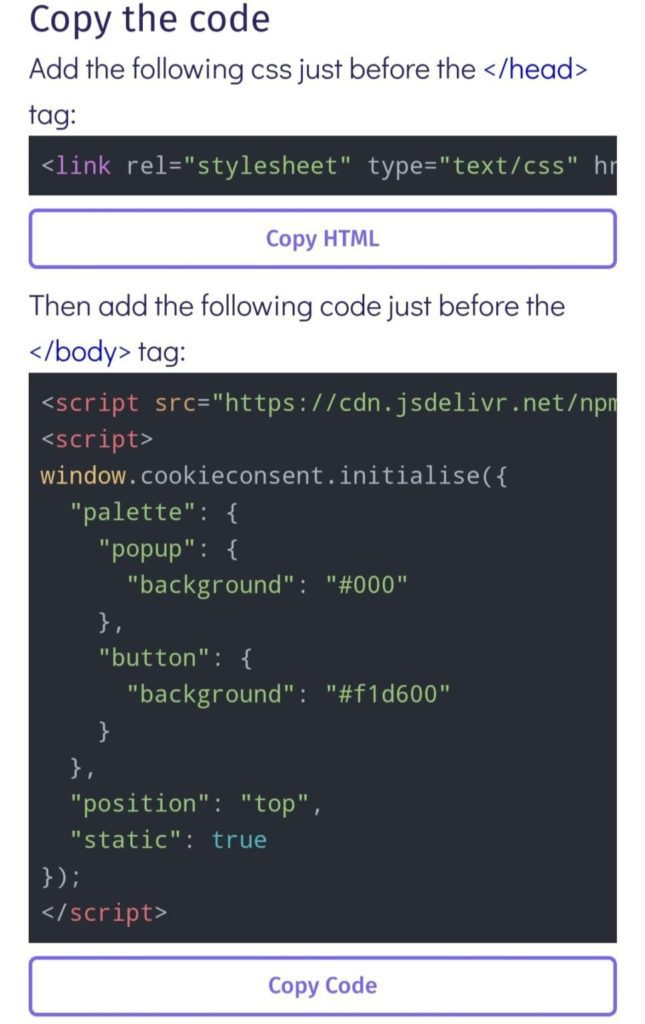
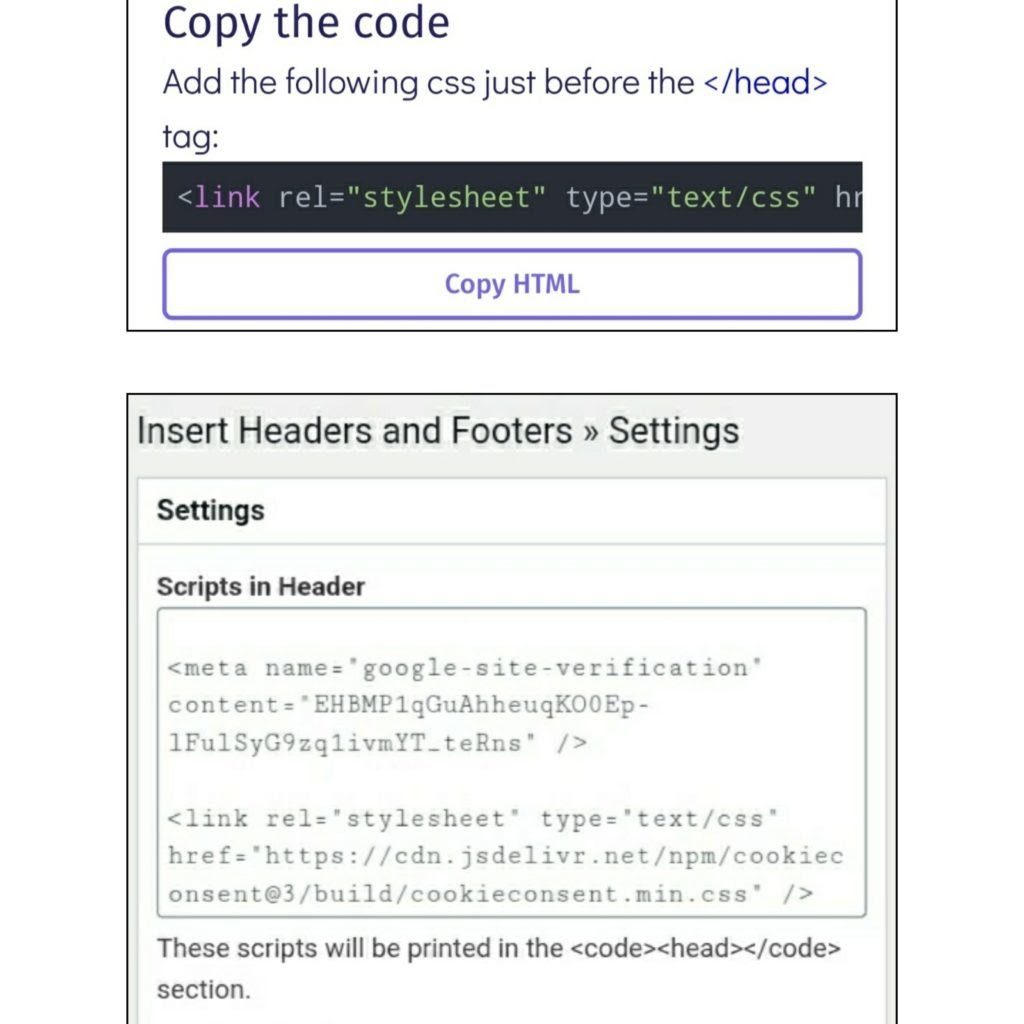
6. You’re all able to go! you’ll currently copy the code directly from the Cookie Consent web site. you’ll have to form positive that you simply copy each sections of code.

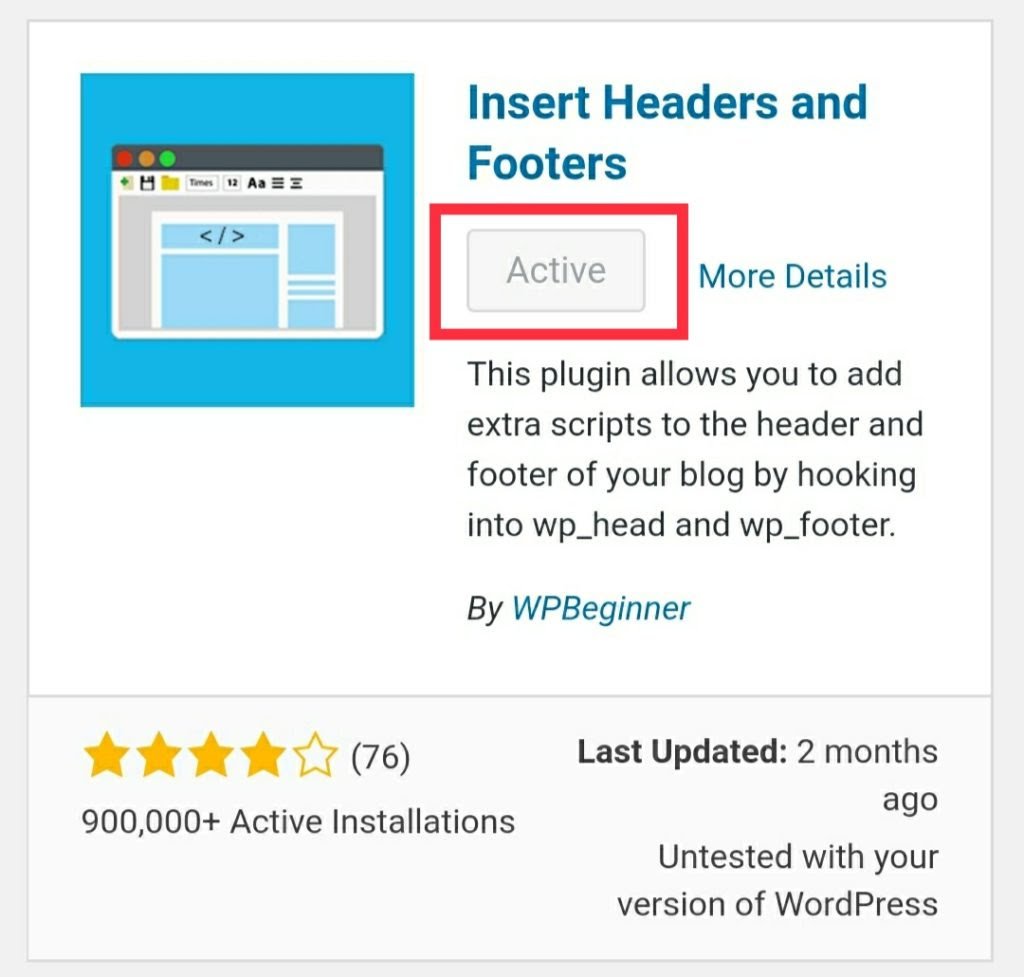
7. Now just open your WordPress site & click on add new plugin. Click on search button and download or active ‘Insert Header And Footer’ plugin. This plugin allows you to ads extra script to the header,body and footer of your blog.

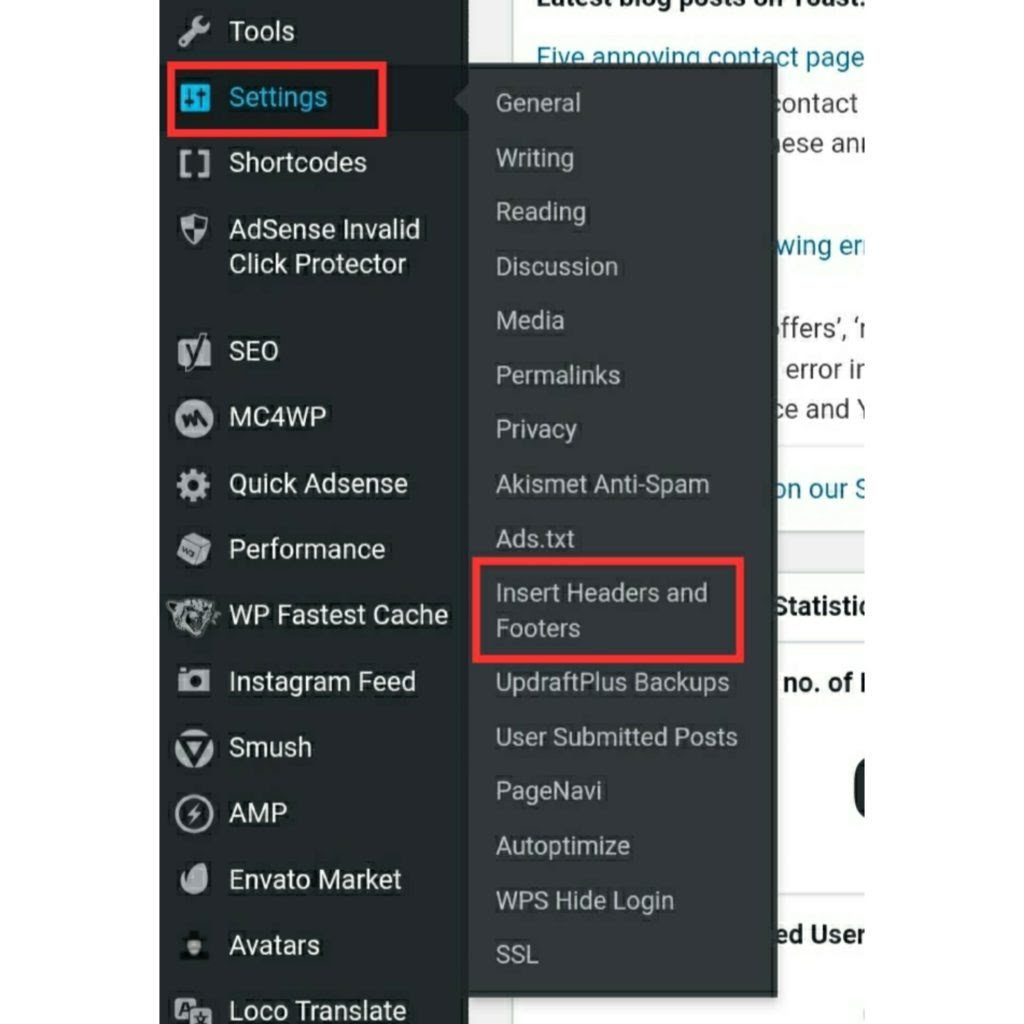
8. After active this free plugin click on setting button and right side you can see ‘Insert Header and Footer’ option now just click on it.

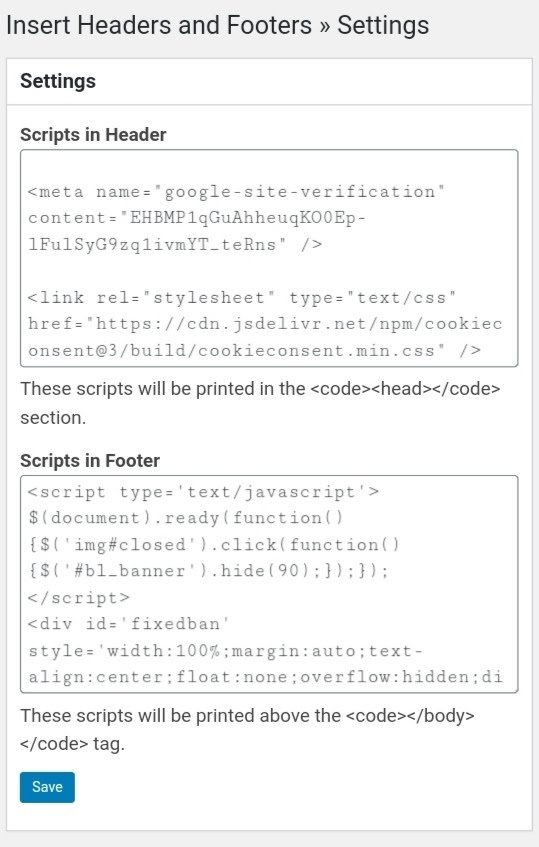
9. Now you can see here ‘Insert Header and Footers’ Settings option. Now here paste your those cookie consent code which you create on ‘Cookie Consent‘ Site.

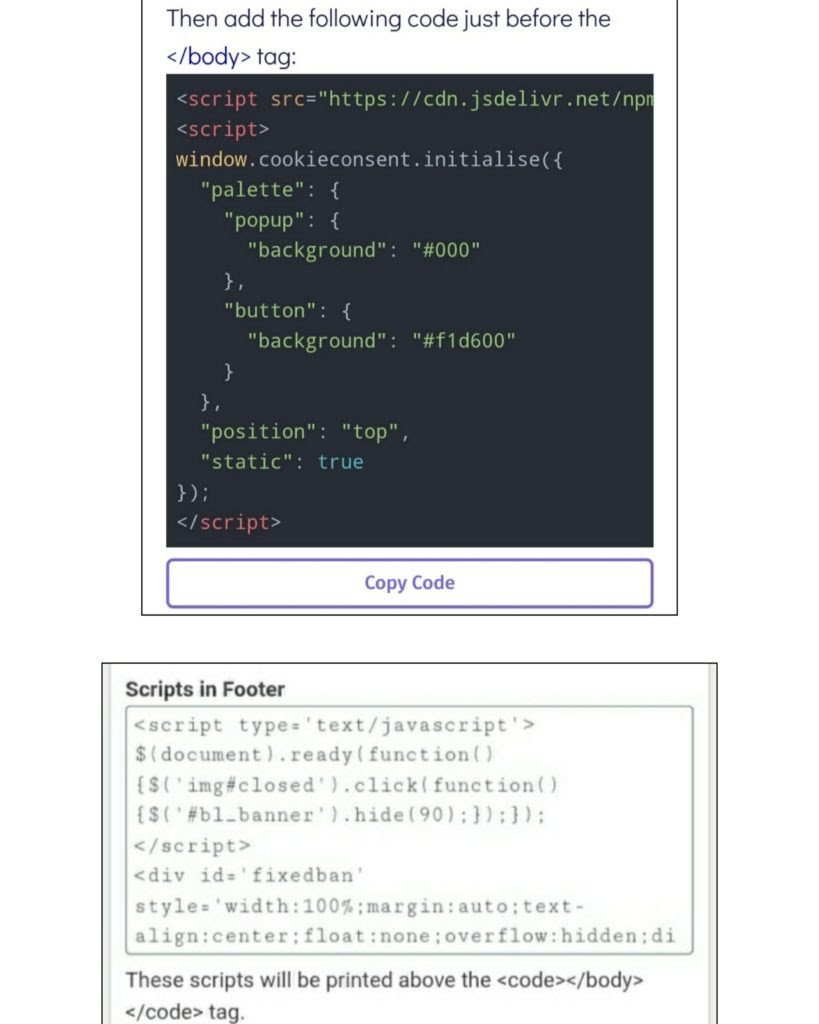
10. Copy the first cookie consent code and paste scripts in header section. These scripts will be printed in the <code><head></code> section.

11. Now copy the second cookie consent code and paste scripts in footer section. These scripts will be printed above the <code></body></code> tag.

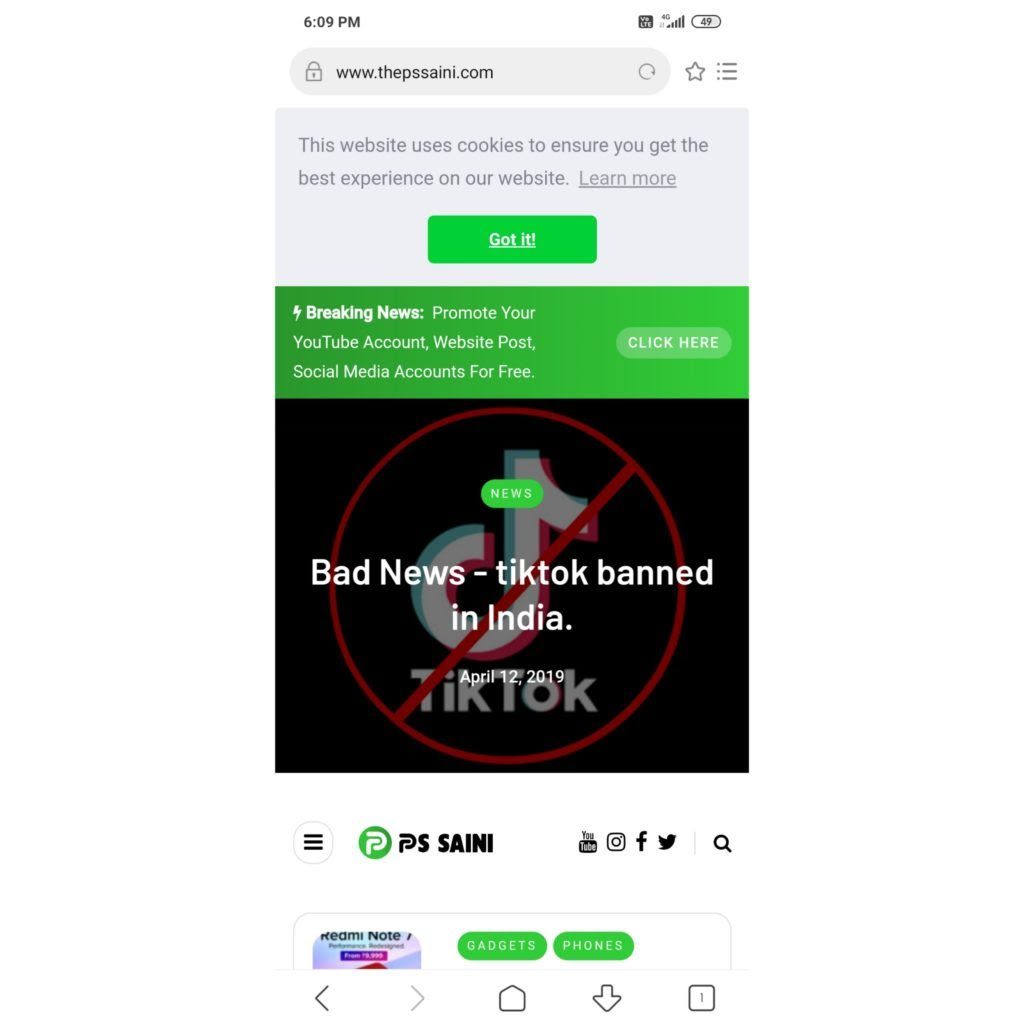
12. Now you can see the cookie consent privacy popup page like this. This cookie consent page i created personaly. You can edit as your wish there are lot of other layout,temple and colours.

What is the GDPR?
If you’re not already aware, the GDPR may be a regulation devised by the ecu Union to assist strengthen knowledge protection for all individuals at intervals the EU.
The regulation, in an exceedingly} very transient shell, provides individuals additional management over their personal knowledge. It sets out strict pointers that alter customers the correct to access, correct and delete their details.