
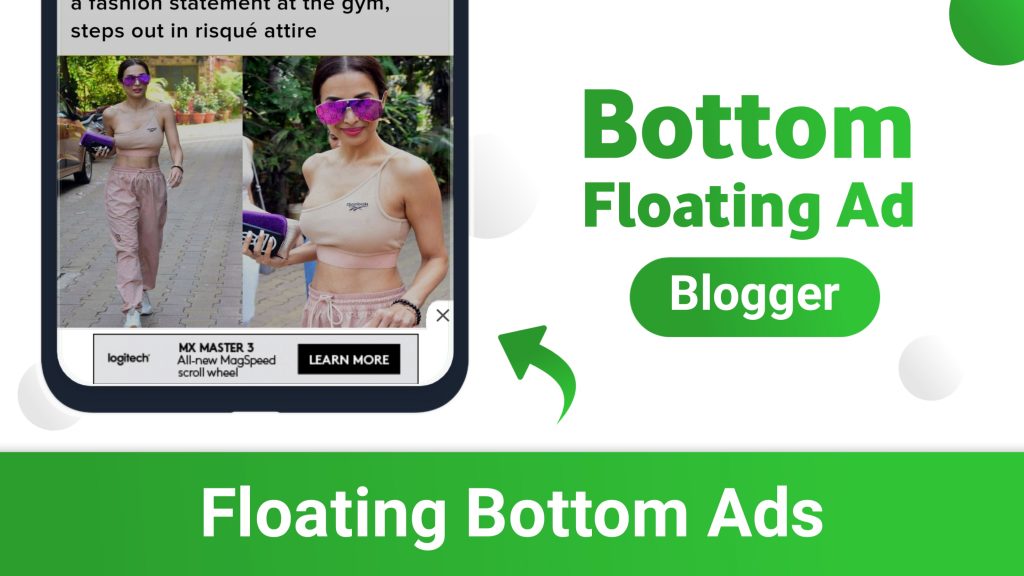
Hangi Sat Shri Akal Doston, today in this video we will discuss about how you can add a sticky floating bottom ads in blogger site with cross button. You will see this type of ad in popular news and tech sites. So today i will teach you how you can also add that type of sticky floating bottom ads in amp site for free. So if you like this topic don’t forget to share this article with your friends.
Watch Tutorial Of Sticky Floating Bottom Ads In Blogger Site
I also created a video and write a article on this topics. In those video and article. I was teach you how to add a sticky floating bottom ads in non amp site & amp site. So, if you are interested to add that sticky floating bottom ads in your non amp and amp site then checkout those article below and follow that tutorial and enable the sticky floating bottom ads in you non amp and amp site for free without any issue. But, make sure google not allow sticky floating bottom ads in non amp site. Apply that on your risk.
How To Add Sticky Floating Bottom Ads In Blogger Site
Step 1
In first step, click on that download code button and download that ad code. After download that code generate your new ad (Display Ads Size 340×55) and paste in that code.
Step 2

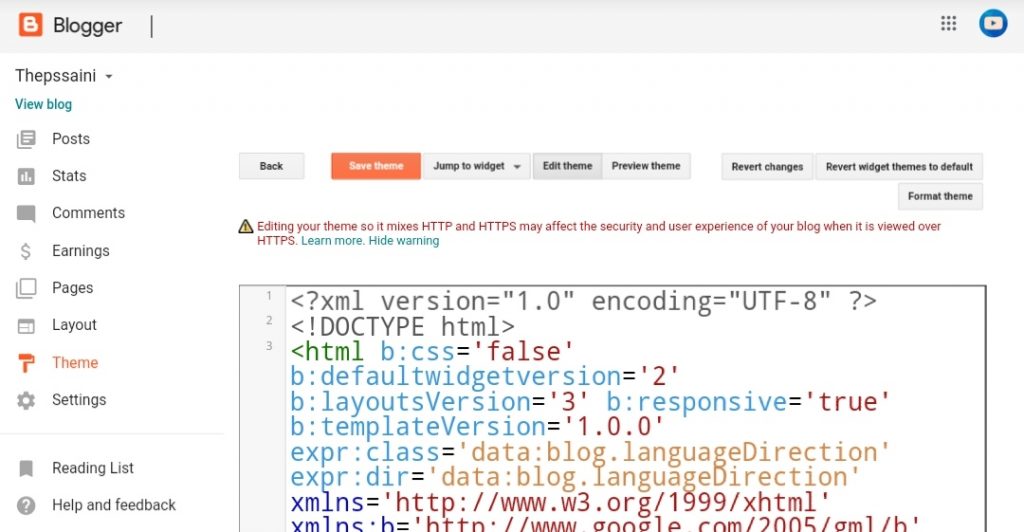
Now in second step go to your blogger site and here you can see Theme button just click on that button and open your theme as Edit HTML
3rd Step

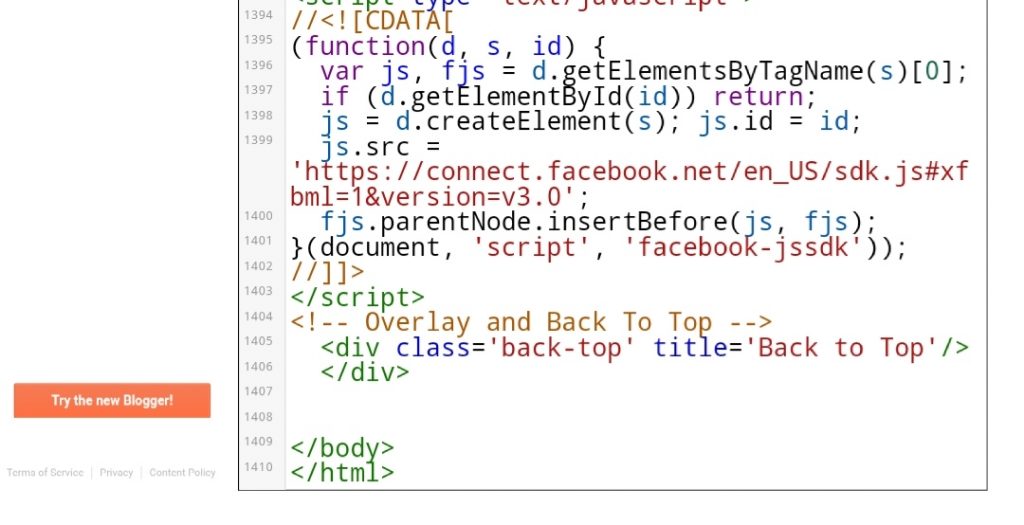
Now in third step just scroll down and at last of your theme code you can see close body tag </body> like this.
Now just paste that code above of that close body tag </body> and don’t forget to click on save button.
At last open any browser here i am using chrome browser. Search you site and open. Now you can see the sticky floating bottom ads in blogger site. If you can’t see that sticky floating bottom ads then please check your setting again and follow all the steps carefully.
Hope you like that article and it is helpful to you. If you learn and our article is helping you to enable sticky floating bottom ads in blogger site then don’t forget to share that article with your friends. Happy Reading 🙂
FAQ
How to add sticky floating bottom ads in non amp site?
I already created a video and article on that topic if you want to add that advertisement on same non amp site then click here and apply floating bottom ads for free.
How to add sticky floating bottom ads in amp site?
You can easily add floating bottom ads like trending site with cross button. I also create a video tutorial in hindi. So if you want to see that click here otherwise you can read all article properly. We can easily add that feature on your amp site.
How can i add adsense ads?
There are lot of wordpress plugin available in market. If you are using wordpress then i recommend you use ads for wp plugin. But, mostly in all latest themes provide you different advertisement field where you can add you adsense ads without any plugins.
Best plugin for wordpress to integrate adsense ads?
There are lot of premium wordpress themes which provide you inbuilt advertisement placement option. But, if you use free themes then can’t be able to see that option. Here i recommend you use Ads for WP plugin. There are lot of other plugins in market but, that is the only plugin that will provide amp ads placement option.
How to increase adsense earning?
Firstly follow all the adsense rules strictly and choose right keyword for your blog. As well ads placement is also important. It you want you can use auto ads. But, i recommend you must use adsense ads integrate plugins that will help you to increase your adsense revenue. You can choose ads placement as your wish. Make sure place ads on the top of a blog page. It is good for your blog. It will increase your ads impressions and increase the chance of clicks.